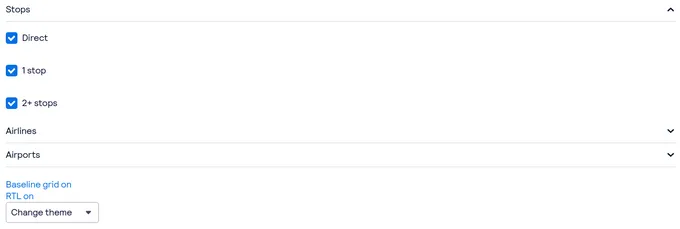
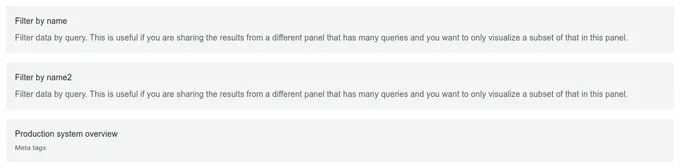
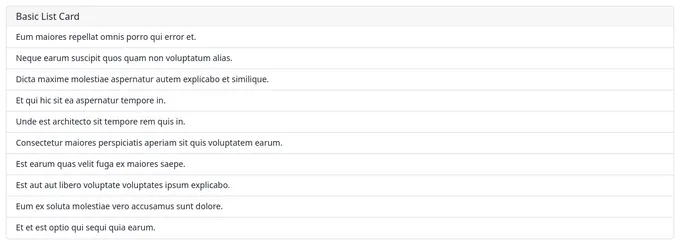
Sass card components
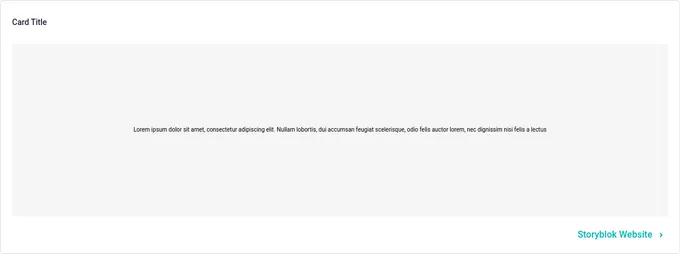
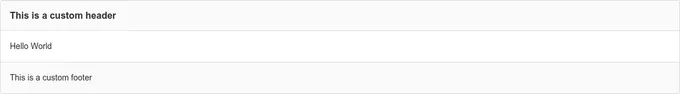
19 cards are styled using Sass. A card is a content container that represents a single object and related actions. For example, an article or task. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
19components140storiesLast updated yesterday